4.6 Εισαγωγή γραφικών και εικόνων.
Στις προηγούμενες ενότητες είδαμε διάφορους τρόπους διαμόρφωσης του κειμένου το οποίο παρουσιάζεται σε μια ιστοσελίδα. Είναι όμως ιδιαίτερα σημαντικό το γεγονός ότι σε μία ιστοσελίδα, εκτός από κείμενο, μπορεί να εμφανίζονται πολυμεσικά στοιχεία, όπως εικόνες και γραφικά.
Όπως έχει αναφερθεί στο προηγούμενο κεφάλαιο, οι εικόνες και τα
γραφικά δεν είναι ενσωματωμένα σε μία ιστοσελίδα, αλλά βρίσκονται
αποθηκευμένα σε ξεχωριστά αρχεία και καλούνται από τον κώδικα της ιστοσελίδας
για να παρουσιαστούν σε συγκεκριμένα σημεία, ώστε να αποδοθεί το τελικό οπτικό
αποτέλεσμα της ιστοσελίδας.
Τα ψηφιακά αρχεία εικόνας δημιουργούνται, όταν με τη χρήση του
σαρωτή (scanner) ψηφιοποιούμε φωτογραφίες και εικόνες ή όταν με ειδικά προγράμματα
επεξεργασίας φωτογραφίας και γραφικών δημιουργούμε ψηφιακά γραφικά.
Κατά την αποθήκευση ψηφιακών αρχείων εικόνων στον υπολογιστή μας
μπορεί να χρησιμοποιηθούν διάφοροι τρόποι κωδικοποίησης (format). Ο τύπος κωδικοποίησης μιας ψηφιακής εικόνας φαίνεται
από την επέκταση του αρχείου εικόνας. Μερικοί από τους συνηθέστερους τύπους
κωδικοποίησης είναι οι εξής: bmp, jpg, tif, gif και pcx. Ο
τρόπος κωδικοποίησης των ψηφιακών αρχείων εικόνας έχει σημασία για την ανάπτυξη
ιστοσελίδων που περιέχουν γραφικά και εικόνες, γιατί οι φυλλομετρητές δεν
υποστηρίζουν όλες τις κωδικοποιήσεις εικόνας, με αποτέλεσμα να δημιουργούνται
προβλήματα στην παρουσίαση εικόνων σε ιστοσελίδες, όταν η κωδικοποίηση τους δεν
υποστηρίζεται από το φυλλομετρητή.
Οι περισσότεροι φυλλομετρητές αυτή τη στιγμή
υποστηρίζουν τις κωδικοποιήσεις gif και jpg,
και γι' αυτό το λόγο όλα τα ψηφιακά γραφικά και εικόνες που θέλουμε να
παρουσιαστούν σε μία ιστοσελίδα, θα πρέπει να είναι αποθηκευμένα με αυτές τις
κωδικοποιήσεις.
Σημείωση:
Γα πολυμεσικά αρχεία εικόνας πρέπει να είναι gif ή jpg.
 Για την παρουσίαση μίας ψηφιακής εικόνας σε μία ιστοσελίδα χρησιμοποιείται η ετικέτα
<IMG, SRC= "μονοπάτι/αρχείο εικόνας">. Όπως βλέπουμε, η ετικέτα αυτή περιέχει πάντα
την παράμετρο SRC= "μονοπάτι/αρχείο εικόνας”, η οποία και δηλώνει το μονοπάτι
όπου είναι αποθηκευμένη η εικόνα, καθώς και το αρχείο ψηφιακής εικόνας που θα χρησιμοποιηθεί.
Για την παρουσίαση μίας ψηφιακής εικόνας σε μία ιστοσελίδα χρησιμοποιείται η ετικέτα
<IMG, SRC= "μονοπάτι/αρχείο εικόνας">. Όπως βλέπουμε, η ετικέτα αυτή περιέχει πάντα
την παράμετρο SRC= "μονοπάτι/αρχείο εικόνας”, η οποία και δηλώνει το μονοπάτι
όπου είναι αποθηκευμένη η εικόνα, καθώς και το αρχείο ψηφιακής εικόνας που θα χρησιμοποιηθεί.
Σημείωση:
Όπως αναφέρεται σε προηγούμενη ενότητα είναι καλό να διατηρούμε
οργανωμένα τα αρχεία ιστοσελίδων (με κατάληξη html), καθώς και τα αρχεία πολυμεσικών στοιχείων, ώστε να διευκολύνεται
η ανάπτυξη και να μειώνονται τα λάθη. Για το λόγο αυτό, είναι καλό να
δημιουργούμε έναν κατάλογο, όπου θα αποθηκεύουμε τα αρχεία ιστοσελίδων και
μέσα σε αυτόν να δημιουργούμε υποκαταλόγους, όπου θα αποθηκεύονται τα αρχεία
των πολυμεσικών στοιχείων.
Παράδειγμα:

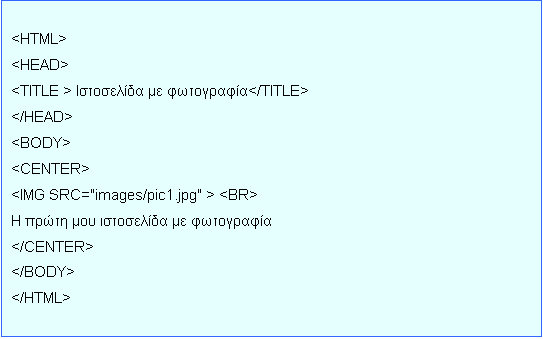
Έστω ότι έχουμε
δημιουργήσει έναν υποκατάλογο images και μέσα σε αυτόν έχουν αποθηκευθεί τα ψηφιακά αρχεία εικόνας,
ένα από τα οποία έχει το όνομα pic1.jpg και
περιέχει μία ψηφιοποιημένη φωτογραφία. Αν θέλουμε να δημιουργήσουμε μία
ιστοσελίδα η οποία να παρουσιάζει την εικόνα αυτή στο κέντρο της και από κάτω
να γράφεται «Η πρώτη μου ιστοσελίδα με φωτογραφία», τότε ο κώδικας που θα
πρέπει να γράψουμε είναι ο εξής:
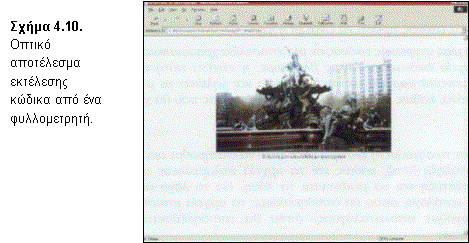
Η εκτέλεση του
παραπάνω κώδικα σε
κάποιο φυλλομετρητή, θα
δώσει το παρακάτω αποτέλεσμα:

Παρατηρούμε ότι
v Η
παράμετρος SRC
έχει τιμή "images/pic1.jpg", η οποία ακριβώς
δηλώνει το που είναι αποθηκευμένο το αρχείο εικόνας και ποιο είναι αυτό το
αρχείο.
v
Στο τέλος της ετικέτας <IMC SRC ="images/pic1.jpg"> τοποθετείται
η ετικέτα <BR>
για να αλλάξουμε γραμμή και στη συνέχεια ακολουθεί η φράση κειμένου.
v Τόσο
η ετικέτα εισαγωγής φωτογραφίας, όσο και η ετικέτα <BR> και το κείμενο, είναι τοποθετημένα
μεταξύ των ετικετών αρχής και τέλους <CENTER>...</CENTER>, ώστε να κεντραριστούν στην οθόνη του
φυλλομετρητή.
Σημείωση

Αν στο προηγούμενο
παράδειγμα δεν τοποθετήσουμε την ετικέτα αλλαγής γραμμής <BR> μετά την ετικέτα εισαγωγής εικόνας <ΙMG
SRC="images/pic1.jpg”>, τότε το αποτέλεσμα εκτέλεσης του κώδικα
θα είναι το εξής:
Παρατηρούμε
ότι το κείμενο τοποθετείται δίπλα και όχι κάτω από την εικόνα.
Η
ετικέτα <IMG SRC=
"μονοπάτι/αρχείο
εικόνας>, μπορεί να
περιέχει και άλλες παραμέτρους οι οποίες είναι οι εξής:
|
Παράμετρος |
Τιμές |
Λειτουργία |
|
Alt |
“Επεξηγηματικό κείμενο” |
Επεξηγεί το είδος της ψηφιακής εικόνας,
ώστε σε περίπτωση προβλήματος ή απενεργοποίησης εικόνων από το χρήστη, να
παρουσιαστεί το επεξηγηματικό κείμενο. |
|
Align |
Left |
Τοποθέτηση της εικόνας αριστερά του
κειμένου |
|
Right |
Τοποθέτηση της εικόνας δεξιά του
κειμένου |
|
|
Top |
Τοποθέτηση της εικόνας στο επάνω μέρος
του κειμένου |
|
|
Middle |
Τοποθέτηση της εικόνας στο κέντρο, σε
σχέση με το κείμενο |
|
|
Bottom |
Τοποθέτηση της εικόνας στο κάτω μέρος του
κειμένου |
Η
ενσωμάτωση των παραμέτρων αυτών στην ετικέτα <IMG SRC= "μονοπάτι/αρχείο εικόνας,">, γίνεται
ως εξής:
<ΙMG SRC= "μονοπάτι/αρχείο εικόνας" Alt=”επεξηγηματικό κείμενο” Αlign=τιμή>
Παράδειγμα:
Έστω ότι στον υποκατάλογο images (όπως και στο προηγούμενο παράδειγμα) υπάρχουν
οι ψηφιακές εικόνες pic2.jpg, pic3.jpg
και pic4.jpg. θέλουμε να δημιουργήσουμε μία ιστοσελίδα η
οποία να παρουσιάζει τις φωτογραφίες αυτές ως εξής:
v
Τη πρώτη
(pic_2.jpg) αριστερά και στο κάτω σε σχέση με το κείμενο
«Η πύλη του Βραδεμβούργου » . Αλλαγή
γραμμής.
v
Τη
δεύτερη (pic3.jpg) αριστερά και στο κέντρο σε σχέση με το κείμενο
«Το τείχος του Βερολίνου». Αλλαγή γραμμής.
v
Την τρίτη
(pic4.jpg) αριστερά και στο πάνω μέρος σε σχέση με το
κείμενο «Μουσείο στο Βερολίνο».

Ο κώδικας για την ανάπτυξη της ιστοσελίδας με τη χρήση των προαναφερθέντων
παραμέτρων είναι ο εξής:
Το αποτέλεσμα εκτέλεσης του παραπάνω κώδικα είναι το εξής: